10、LCD液晶驱动示例

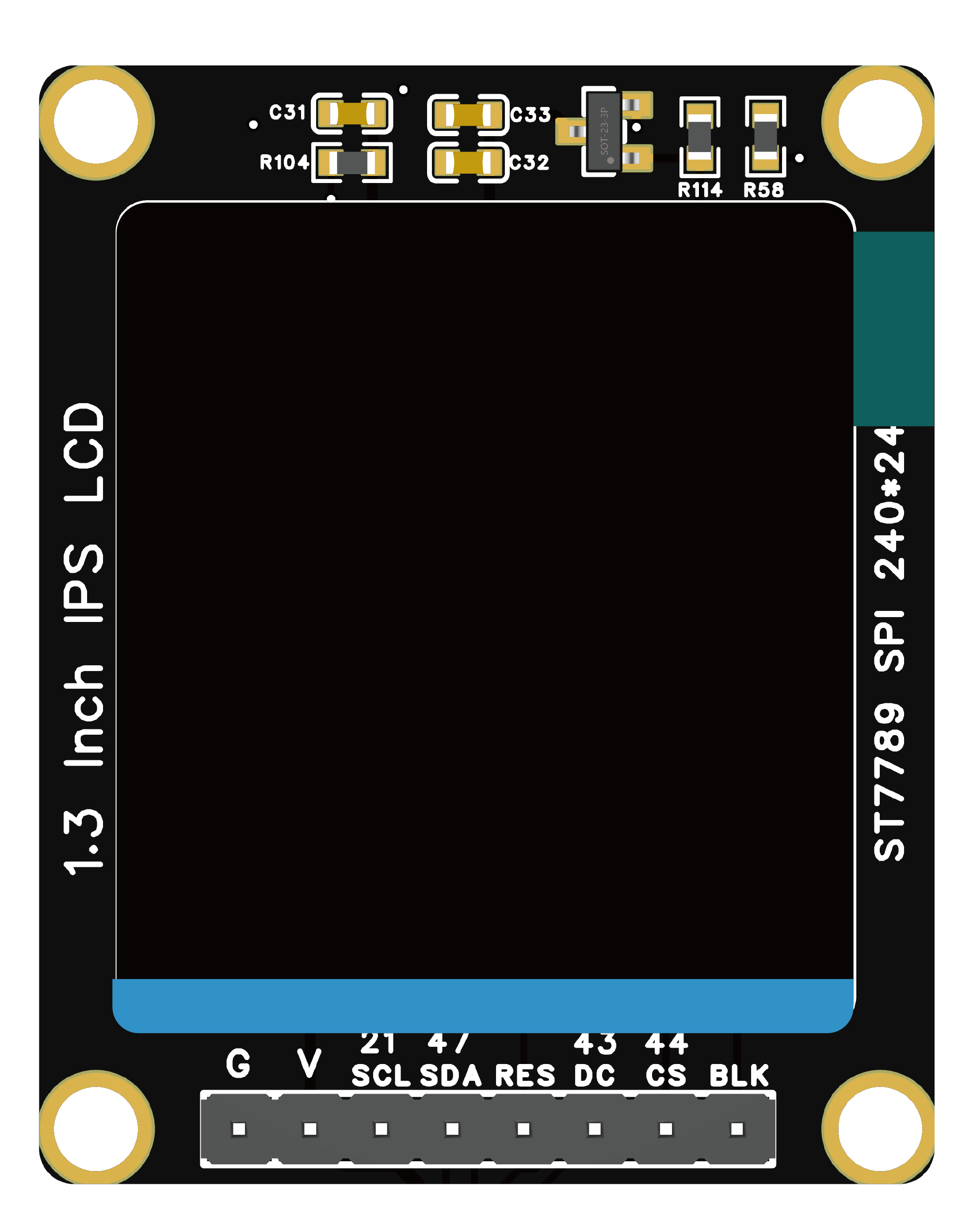
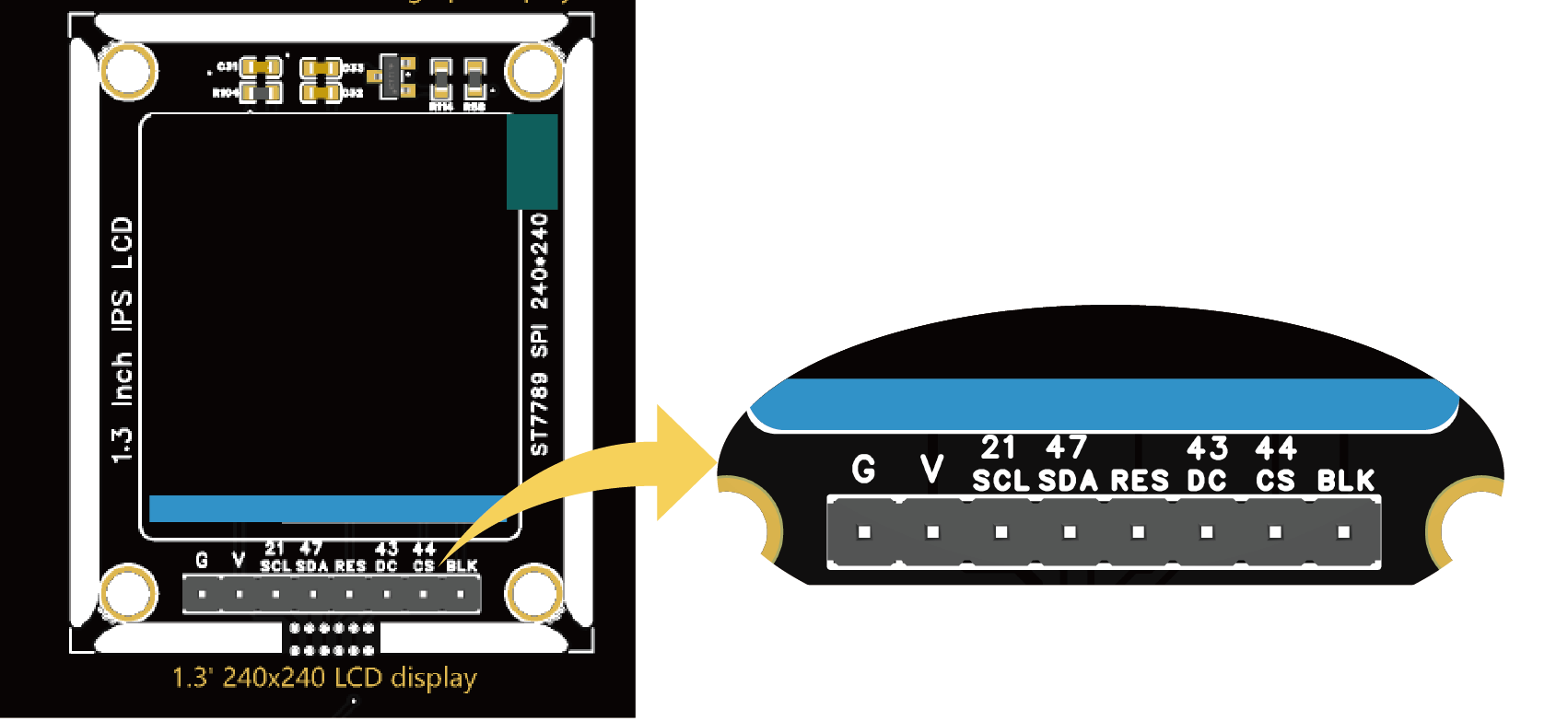
示例功能:在esp32s3AIOT综合板中,LCD已经默认连接在了主板引脚的引脚中,所以无需额外连接线,使用usb数据线给主板上传程序后,就能驱动LCD。 在使用LCD之前需要先安装对应的驱动库,安装完成后,使以下例程显示几张不同的图片或者动效。 占用引脚说明:SCL-21 SDA-47 DC-43 CS-44(默认已连接详细参考表格:引脚占用表)

预安装库:Adafruit_ST7789 、 Adafruit_GFX
Adafruit_GFX是一个图形库,提供了众多图形显示的方法,而Adafruit_ST7789是液晶驱动芯片库,主要用于驱动液晶。 在安装这个库的时弹出需要一个库依赖,点击全部安装
代码主要功能说明
1. 初始化和设置显示屏
该部分代码选择不同显示屏尺寸的初始化方法,并设置旋转角度。
2. 绘图测试
此部分包括绘制直线、矩形、圆形、三角形等,用于验证显示功能的正确性。
3. 文本显示
该功能在屏幕上打印不同的文本,演示文本的不同颜色、大小和格式。
4. 媒体按钮演示
通过绘制播放和暂停按钮,并测试它们的状态变化来演示按钮功能。
中文注释说明
- 详细注释了每个功能模块,解释了每个函数的作用。
- 包括了设置显示屏旋转、文本显示、图形绘制等功能的具体实现。
mediabuttons()函数模拟了播放和暂停按钮的绘制,并测试其颜色变化。
/**************************************************************************
这是一个用于多个基于ST77*驱动器的Adafruit显示屏的库。
这个例子适用于1.14" TFT显示屏
----> https://www.adafruit.com/product/4383
1.3" TFT显示屏
----> https://www.adafruit.com/product/4313
1.47" TFT显示屏
----> https://www.adafruit.com/product/5393
1.54" TFT显示屏
----> https://www.adafruit.com/product/3787
1.69" TFT显示屏
----> https://www.adafruit.com/product/5206
1.9" TFT显示屏
----> https://www.adafruit.com/product/5394
2.0" TFT显示屏
----> https://www.adafruit.com/product/4311
请查看上述链接,获取教程和接线图。
这些显示屏使用SPI进行通信,需要4个或5个引脚来连接(RST是可选的)。
Adafruit投入时间和资源提供这个开源代码,
请通过购买Adafruit产品来支持Adafruit和开源硬件!
由Limor Fried/Ladyada为Adafruit Industries编写。
MIT许可证,所有上述文本必须在任何重新分发中包含。
**************************************************************************/
#include <Adafruit_GFX.h> // 核心图形库
#include <Adafruit_ST7789.h> // ST7789硬件特定的库
#include <SPI.h> // SPI库
#if defined(ARDUINO_FEATHER_ESP32) // 如果使用Feather Huzzah32开发板
#define TFT_CS 44 // 选择信号引脚
#define TFT_RST -1 // 复位引脚
#define TFT_DC 43 // 数据/命令选择引脚
#else
// 对于分立板,您可以使用任意2或3个引脚。
// 这些引脚也适用于1.8" TFT显示屏。
#define TFT_CS 44
#define TFT_RST -1 // 或设置为-1并连接到Arduino的RESET引脚
#define TFT_DC 43
#endif
// 选项1(推荐)是使用硬件SPI引脚,这些引脚对每个板子都是唯一且不可重新分配的。
// 对于Arduino Uno: MOSI = pin 11,SCLK = pin 13。
// 这是最快的操作模式,并且如果使用显示屏的microSD卡,必须使用这种模式。
//Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_RST);
// 选项2让您使用任意2个或3个引脚来与显示屏连接,
// 缺点是性能比硬件SPI慢。
//定义MOSI和SCLK引脚
#define TFT_MOSI 47 // 数据输出
#define TFT_SCLK 21 // 时钟输出
Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST);
float p = 3.1415926; // 定义圆周率常数
void setup(void) {
Serial.begin(9600); // 启动串口通信
Serial.print(F("Hello! ST77xx TFT Test"));
// 如果使用1.3" 或 1.54" 240x240 TFT显示屏,使用以下初始化:
tft.init(240, 240); // 初始化ST7789 240x240
tft.setRotation(2); // 设置显示旋转角度为2(90度),您可以尝试不同的值来调整显示方向
// OR如果使用1.69" 280x240 TFT显示屏,使用以下初始化:
//tft.init(240, 280); // 初始化ST7789 280x240
// OR如果使用2.0" 320x240 TFT显示屏,使用以下初始化:
//tft.init(240, 320); // 初始化ST7789 320x240
// SPI速度默认是SPI_DEFAULT_FREQ,您可以在此覆盖它
// 请注意,速度的上限取决于芯片和线缆质量,如果设置太快,有时屏幕可能会出现黑屏。
//tft.setSPISpeed(40000000);
Serial.println(F("Initialized"));
uint16_t time = millis();
tft.fillScreen(ST77XX_BLACK); // 填充屏幕为黑色
time = millis() - time;
Serial.println(time, DEC);
delay(500);
// 打印一大段文字
tft.fillScreen(ST77XX_BLACK);
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit...", ST77XX_WHITE);
delay(1000);
// 调用tft打印函数进行测试
tftPrintTest();
delay(4000);
// 在屏幕中心绘制一个单独的像素点
tft.drawPixel(tft.width()/2, tft.height()/2, ST77XX_GREEN);
delay(500);
// 测试画线
testlines(ST77XX_YELLOW);
delay(500);
// 测试快速画线
testfastlines(ST77XX_RED, ST77XX_BLUE);
delay(500);
// 绘制矩形
testdrawrects(ST77XX_GREEN);
delay(500);
// 填充矩形
testfillrects(ST77XX_YELLOW, ST77XX_MAGENTA);
delay(500);
tft.fillScreen(ST77XX_BLACK);
testfillcircles(10, ST77XX_BLUE);
testdrawcircles(10, ST77XX_WHITE);
delay(500);
// 绘制圆角矩形
testroundrects();
delay(500);
// 绘制三角形
testtriangles();
delay(500);
// 媒体按钮测试
mediabuttons();
delay(500);
Serial.println("done");
delay(1000);
}
void loop() {
// 启用/禁用反转显示效果
tft.invertDisplay(true);
delay(500);
tft.invertDisplay(false);
delay(500);
}
// 绘制直线测试函数
void testlines(uint16_t color) {
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6) {
tft.drawLine(0, 0, x, tft.height()-1, color);
delay(0);
}
for (int16_t y=0; y < tft.height(); y+=6) {
tft.drawLine(0, 0, tft.width()-1, y, color);
delay(0);
}
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6) {
tft.drawLine(tft.width()-1, 0, x, tft.height()-1, color);
delay(0);
}
for (int16_t y=0; y < tft.height(); y+=6) {
tft.drawLine(tft.width()-1, 0, 0, y, color);
delay(0);
}
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6) {
tft.drawLine(0, tft.height()-1, x, 0, color);
delay(0);
}
for (int16_t y=0; y < tft.height(); y+=6) {
tft.drawLine(0, tft.height()-1, tft.width()-1, y, color);
delay(0);
}
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6) {
tft.drawLine(tft.width()-1, tft.height()-1, x, 0, color);
delay(0);
}
for (int16_t y=0; y < tft.height(); y+=6) {
tft.drawLine(tft.width()-1, tft.height()-1, 0, y, color);
delay(0);
}
}
void testdrawtext(char *text, uint16_t color) {
tft.setCursor(0, 0);
tft.setTextColor(color);
tft.setTextWrap(true);
tft.print(text);
}
void testfastlines(uint16_t color1, uint16_t color2) {
tft.fillScreen(ST77XX_BLACK);
for (int16_t y=0; y < tft.height(); y+=5) {
tft.drawFastHLine(0, y, tft.width(), color1);
}
for (int16_t x=0; x < tft.width(); x+=5) {
tft.drawFastVLine(x, 0, tft.height(), color2);
}
}
void testdrawrects(uint16_t color) {
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=0; x < tft.width(); x+=6) {
tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color);
}
}
void testfillrects(uint16_t color1, uint16_t color2) {
tft.fillScreen(ST77XX_BLACK);
for (int16_t x=tft.width()-1; x > 6; x-=6) {
tft.fillRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color1);
tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color2);
}
}
void testfillcircles(uint8_t radius, uint16_t color) {
for (int16_t x=radius; x < tft.width(); x+=radius*2) {
for (int16_t y=radius; y < tft.height(); y+=radius*2) {
tft.fillCircle(x, y, radius, color);
}
}
}
void testdrawcircles(uint8_t radius, uint16_t color) {
for (int16_t x=0; x < tft.width()+radius; x+=radius*2) {
for (int16_t y=0; y < tft.height()+radius; y+=radius*2) {
tft.drawCircle(x, y, radius, color);
}
}
}
void testtriangles() {
tft.fillScreen(ST77XX_BLACK);
uint16_t color = 0xF800;
int t;
int w = tft.width()/2;
int x = tft.height()-1;
int y = 0;
int z = tft.width();
for(t = 0 ; t <= 15; t++) {
tft.drawTriangle(w, y, y, x, z, x, color);
x-=4;
y+=4;
z-=4;
color+=100;
}
}
void testroundrects() {
tft.fillScreen(ST77XX_BLACK);
uint16_t color = 100;
int i;
int t;
for(t = 0 ; t <= 4; t+=1) {
int x = 0;
int y = 0;
int w = tft.width()-2;
int h = tft.height()-2;
for(i = 0 ; i <= 16; i+=1) {
tft.drawRoundRect(x, y, w, h, 5, color);
x+=2;
y+=3;
w-=4;
h-=6;
color+=1100;
}
color+=100;
}
}
void tftPrintTest() {
tft.setTextWrap(false);
tft.fillScreen(ST77XX_BLACK);
tft.setCursor(0, 30);
tft.setTextColor(ST77XX_RED);
tft.setTextSize(1);
tft.println("Hello World!");
tft.setTextColor(ST77XX_YELLOW);
tft.setTextSize(2);
tft.println("Hello World!");
tft.setTextColor(ST77XX_GREEN);
tft.setTextSize(3);
tft.println("Hello World!");
tft.setTextColor(ST77XX_BLUE);
tft.setTextSize(4);
tft.print(1234.567);
delay(1500);
tft.setCursor(0, 0);
tft.fillScreen(ST77XX_BLACK);
tft.setTextColor(ST77XX_WHITE);
tft.setTextSize(0);
tft.println("Hello World!");
tft.setTextSize(1);
tft.setTextColor(ST77XX_GREEN);
tft.print(p, 6);
tft.println(" Want pi?");
tft.println(" ");
tft.print(8675309, HEX); // print 8,675,309 out in HEX!
tft.println(" Print HEX!");
tft.println(" ");
tft.setTextColor(ST77XX_WHITE);
tft.println("Sketch has been");
tft.println("running for: ");
tft.setTextColor(ST77XX_MAGENTA);
tft.print(millis() / 1000);
tft.setTextColor(ST77XX_WHITE);
tft.print(" seconds.");
}
void mediabuttons() {
// play
tft.fillScreen(ST77XX_BLACK);
tft.fillRoundRect(80, 40, 80, 60, 15, ST77XX_WHITE); // 调整按钮位置和大小
tft.fillTriangle(90, 50, 90, 90, 150, 70, ST77XX_RED); // 调整三角形位置
delay(500);
// pause
tft.fillRoundRect(80, 140, 80, 60, 15, ST77XX_WHITE); // 调整按钮位置和大小
tft.fillRoundRect(90, 148, 20, 45, 5, ST77XX_GREEN); // 调整矩形位置
tft.fillRoundRect(130, 148, 20, 45, 5, ST77XX_GREEN); // 调整矩形位置
delay(500);
// play color
tft.fillTriangle(90, 50, 90, 90, 150, 70, ST77XX_BLUE); // 调整三角形颜色
delay(150);
// pause color
tft.fillRoundRect(90, 148, 20, 45, 5, ST77XX_RED); // 改为红色矩形
tft.fillRoundRect(130, 148, 20, 45, 5, ST77XX_RED); // 改为红色矩形
// play color
tft.fillTriangle(90, 50, 90, 90, 150, 70, ST77XX_GREEN); // 调整三角形颜色
}